Consejos para mejorar la velocidad de carga de tu sitio web
Imagina esto: estás navegando por internet buscando información, productos o simplemente entretenimiento.
Haces clic en un enlace que parece prometedor, pero la página tarda una eternidad en cargar. ¿Qué haces? Probablemente, como la mayoría de los usuarios, decides cerrar la pestaña y buscar otra opción más rápida.

En un mundo donde la paciencia digital es mínima y las alternativas abundan, la velocidad de carga de tu sitio web se convierte en un factor crucial.
La velocidad de carga no solo afecta la experiencia del usuario, sino que también tiene un impacto significativo en el posicionamiento de tu sitio web en los motores de búsqueda (SEO).
Google y otros motores de búsqueda priorizan las páginas rápidas, considerando la velocidad de carga como un factor de ranking.
En otras palabras, si tu sitio es lento, no solo perderás visitantes impacientes, sino que también tendrás menos visibilidad en los resultados de búsqueda.
Tabla de Contenidos
Mejorar la velocidad de carga y la Experiencia del Usuario
Una página web rápida mejora considerablemente la experiencia del usuario. Los visitantes esperan que una página cargue en menos de tres segundos; si tarda más, el 53% de los usuarios móviles abandonarán el sitio.
Este fenómeno se conoce como «pogo-sticking» y ocurre cuando los usuarios rebotan rápidamente entre resultados de búsqueda, lo cual indica a los motores de búsqueda que tu página no es lo suficientemente relevante o útil.
Además, una carga rápida mejora la percepción de tu marca. Los usuarios asocian la rapidez y la eficiencia con profesionalismo y fiabilidad.
Por el contrario, un sitio lento puede dar la impresión de descuido y falta de recursos, lo que puede afectar negativamente tu reputación.
Los tiempos de carga y el Impacto en el SEO
Google ha dejado claro que la velocidad de carga es un factor de ranking. En 2010, anunciaron que la velocidad de los sitios web sería un criterio importante en su algoritmo de búsqueda, y desde entonces, la importancia solo ha crecido.
La introducción de Core Web Vitals en 2021 reforzó aún más esta tendencia, centrándose en métricas como el Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS), que miden diferentes aspectos de la velocidad y la estabilidad visual de una página.
Datos Estadísticos que necesitas saber
Para entender mejor la magnitud del impacto de la velocidad de carga, veamos algunos datos estadísticos:
- Tasas de Conversión: Según un estudio de Akamai, un retraso de un segundo en el tiempo de carga puede reducir las conversiones en un 7%. Para un sitio que genera 100,000 € al día, eso significa una pérdida de 2.5 millones de euros en ventas anuales.
- Tiempo de Permanencia: Un informe de Google muestra que los sitios que cargan en 5 segundos (comparados con aquellos que cargan en 19 segundos) ven un 70% más de tiempo de permanencia en las páginas.
- Tasa de Rebote: La investigación de Pingdom reveló que el 38% de los usuarios abandonarán un sitio web que tarda más de 5 segundos en cargar. A medida que el tiempo de carga aumenta, también lo hace la tasa de rebote, afectando negativamente la retención de visitantes.
- Clasificación en Google: Backlinko analizó un millón de páginas de resultados de búsqueda de Google y encontró una correlación clara entre la velocidad de carga y las posiciones de ranking. Las páginas más rápidas tienen una mayor probabilidad de ocupar las primeras posiciones.
- Experiencia Móvil: Con más del 50% del tráfico web global proveniente de dispositivos móviles, la velocidad de carga en estos dispositivos es crucial. Google estima que el 53% de los usuarios móviles abandonarán una página si tarda más de 3 segundos en cargar.
La velocidad de carga es un pilar fundamental para el éxito de cualquier sitio web. Afecta directamente la experiencia del usuario, la percepción de la marca, las tasas de conversión y el posicionamiento en los motores de búsqueda.
Ignorar este aspecto puede resultar en pérdidas significativas de tráfico y ventas, mientras que optimizarlo puede ofrecer ventajas competitivas considerables. Ahora que entendemos la importancia de la velocidad de carga, pasemos a los consejos prácticos para mejorarla en tu sitio web.
¿Cómo mejorar la velocidad de carga de tu página web o tienda online?
1. Optimización de Imágenes
Las imágenes son esenciales para hacer que tu sitio web sea visualmente atractivo y mantener a los visitantes interesados. Sin embargo, también pueden ser uno de los mayores culpables de la lentitud en la carga de una página. Optimizar las imágenes adecuadamente puede hacer una gran diferencia en la velocidad de tu sitio. Aquí te dejo algunos consejos esenciales.
Formato Adecuado
Elegir el formato correcto para tus imágenes es crucial para el rendimiento de tu sitio web. Los formatos más comunes son JPEG, PNG y WebP, y cada uno tiene sus propias ventajas y desventajas.
- JPEG (Joint Photographic Experts Group): Ideal para fotografías y imágenes con muchos colores. Los JPEGs pueden ser comprimidos significativamente sin perder mucha calidad visual, lo que los hace perfectos para imágenes complejas. Usa JPEGs para fotografías de alta calidad en tu sitio.
- PNG (Portable Network Graphics): Este formato es perfecto para imágenes que requieren transparencia y gráficos con menos colores, como logotipos e iconos. Aunque los archivos PNG pueden ser más grandes que los JPEGs, preservan la calidad y soportan transparencia, lo cual es muy útil en diseño web.
- WebP: Un formato relativamente nuevo desarrollado por Google, que ofrece una compresión superior tanto para imágenes con pérdida como sin pérdida. WebP puede reducir el tamaño de las imágenes significativamente sin sacrificar la calidad visual. Es una excelente opción para casi cualquier tipo de imagen, siempre que tu audiencia utilice navegadores modernos que soporten este formato.
Compresión de imágenes
Comprimir las imágenes es una de las formas más efectivas de reducir su tamaño sin afectar la calidad visual. Aquí te dejo algunas herramientas que puedes usar para comprimir tus imágenes sin pérdida de calidad.
- TinyPNG: Esta herramienta es excelente para comprimir archivos PNG y JPEG. Utiliza técnicas de compresión inteligentes para reducir el tamaño de los archivos sin comprometer la calidad. Puedes usar su sitio web para comprimir imágenes de forma gratuita o integrar su API en tu flujo de trabajo.
- ImageOptim: Una herramienta para macOS que comprime imágenes de varios formatos, incluyendo JPEG, PNG y GIF. ImageOptim elimina metadatos innecesarios y optimiza la compresión de las imágenes, reduciendo su tamaño sin perder calidad.
- Kraken.io: Ofrece compresión de imágenes con y sin pérdida. Tiene una versión gratuita y opciones de pago que incluyen una API para una integración más profunda con tu sitio web o aplicación.
Dimensiones Correctas
Ajustar el tamaño de las imágenes a las dimensiones exactas que se mostrarán en tu sitio web es esencial. No tiene sentido cargar una imagen de 4000×3000 píxeles si solo se va a mostrar en 800×600 píxeles. Utiliza herramientas de edición de imágenes para redimensionar tus imágenes antes de subirlas a tu sitio.
- Photoshop: Es una herramienta potente que permite redimensionar y optimizar imágenes con gran precisión. Aunque es de pago, muchos diseñadores ya tienen acceso a ella y es ideal para ajustes precisos.
- GIMP: Una alternativa gratuita y de código abierto a Photoshop. Ofrece muchas de las mismas funciones, incluyendo la capacidad de redimensionar y optimizar imágenes.
- Canva: Una herramienta en línea muy popular para el diseño gráfico que también permite redimensionar imágenes de manera sencilla y rápida.
Carga Diferida (Lazy Loading)
La carga diferida es una técnica que retrasa la carga de imágenes hasta que estén a punto de entrar en el área visible del navegador. Esto puede reducir significativamente el tiempo de carga inicial de la página y mejorar la experiencia del usuario.
- Implementación Manual: Puedes implementar lazy loading añadiendo un pequeño script a tu sitio. Usa el atributo
loading="lazy"en las etiquetas<img>si estás usando HTML5. Ejemplo:<img src="imagen.jpg" loading="lazy" alt="Descripción de la imagen">. - Plugins para CMS: Si estás usando un sistema de gestión de contenidos como WordPress, hay numerosos plugins que pueden hacer todo el trabajo pesado por ti. Por ejemplo, plugins como WP Rocket o Lazy Load by WP Rocket pueden ser configurados fácilmente para implementar esta técnica en tu sitio.
Optimizar las imágenes puede parecer un trabajo extra, pero el esfuerzo vale la pena. Una página que carga rápido no solo mejora la experiencia del usuario, sino que también puede aumentar tus tasas de conversión y ayudarte a escalar posiciones en los resultados de búsqueda. ¡Así que manos a la obra y a optimizar esas imágenes!
2. Minificación de Archivos CSS y JavaScript
Una de las maneras más efectivas de mejorar la velocidad de carga de tu sitio web es optimizando tus archivos CSS y JavaScript. Estos archivos, aunque esenciales, pueden volverse muy pesados y ralentizar tu página si no se gestionan adecuadamente. Aquí te explico cómo reducir y combinar estos archivos, qué herramientas utilizar y cómo eliminar el código innecesario para que tu sitio sea lo más ágil posible.
Minificación en WordPress
WordPress es uno de los CMS más populares del mundo, y tiene una gran cantidad de plugins que facilitan la minificación de archivos. Aquí te dejo algunas opciones destacadas:
Plugins para Minificación
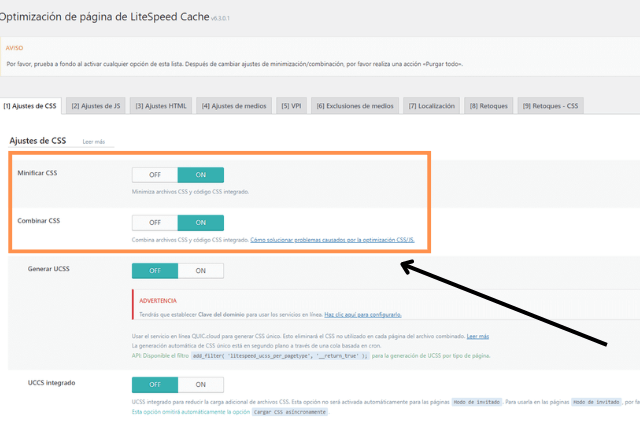
- LiteSpeed Caché: Si tu servidor tiene tecnología LiteSpeed, este plugin es para ti aunque también trabaja muy bien con otras tecnologías como Nginx.
- Instalación:
- Desde el panel de administración, ve a Plugins > Añadir nuevo.
- Busca «LiteSpeed Cache«, instálalo y actívalo.
- Configuración:
- Ve a Optimización de la Página.
- Activa las opciones de minificación para HTML, CSS y JS en las distintas pestañas.
- Instalación:
- WP Fastest Cache: Es un plugin gratuito que funciona muy bien. Si tu servidor es Nginx o no es LiteSpeed, deberías probarlo.
- Instalación:
- Ve a Plugins > Añadir nuevo.
- Busca «WP Fastest Cache«, instálalo y actívalo.
- Configuración:
- Ve a WP Fastest Cache.
- Marca las opciones para optimizar el código HTML, CSS y JavaScript.
- Guarda los cambios.
- Instalación:
- WP Rocket: De pago, sin embargo es posiblemente el mejor del mercado.
- Instalación:
- Este es un plugin premium, así que necesitarás comprarlo en su sitio oficial.
- Después de la compra, descárgalo, súbelo a tu sitio desde Plugins > Añadir nuevo > Subir plugin.
- Configuración:
- Ve a Ajustes > WP Rocket.
- En la pestaña de File Optimization, activa las opciones de minificación para CSS, JavaScript y HTML.
- Guarda los cambios.
- Instalación:
Minificación en Prestashop
Prestashop es una plataforma popular para e-commerce. Aquí también hay varias formas de minificar tus archivos CSS, JavaScript y HTML.
Opciones Incorporadas y Módulos
- Opciones Incorporadas de Prestashop
- Configuración:
- Ve a Parámetros avanzados > Rendimiento.
- En la sección de CCC (Combinación, Compresión y Caché), activa las opciones para minificar HTML, CSS y JavaScript.
- Guarda los cambios.
- Configuración:
- Módulos de Terceros
- PageSpeed PrestaShop:
- Compra e instala el módulo desde el Addons Marketplace de Prestashop.
- Sigue las instrucciones del módulo para activar la minificación de CSS, JS y HTML.
- JPresta Speed Pack:
- Descarga e instala el módulo desde el Addons Marketplace.
- Configura el módulo para activar la minificación de los archivos estáticos.
- PageSpeed PrestaShop:
Minificación en Shopify
Shopify, siendo una plataforma SaaS, tiene un enfoque diferente para la optimización y minificación de archivos.
Optimización Automática y Aplicaciones
- Optimización AutomáticaShopify automáticamente optimiza y minifica algunos de los recursos estáticos de tu tienda. Sin embargo, puedes hacer más ajustes manuales, especialmente en las imágenes.
- Aplicaciones de la Shopify App Store
- MinifyMe:
- Busca y agrega la aplicación «MinifyMe» desde la Shopify App Store.
- Esta aplicación te permite minificar archivos CSS, JavaScript y HTML automáticamente.
- Sigue las instrucciones de la aplicación para configurarla y activar la minificación.
- Booster PageSpeed Optimizer:
- Añade la aplicación «Booster PageSpeed Optimizer» desde la Shopify App Store.
- Configura la aplicación para optimizar y minificar tus archivos estáticos.
- MinifyMe:
Consejos Adicionales para la Minificación
- Backup: Antes de realizar cualquier cambio, asegúrate de hacer una copia de seguridad de tu sitio web. Esto te permitirá restaurar el estado anterior si algo sale mal.
- Compatibilidad: Después de activar la minificación, revisa tu sitio para asegurarte de que todo funciona correctamente. A veces, la minificación puede causar problemas con ciertos scripts o estilos.
- Actualizaciones: Mantén tus plugins y módulos actualizados para asegurarte de que siempre estás utilizando las últimas mejoras y correcciones de seguridad.
La minificación de tus archivos CSS, JavaScript y HTML no solo mejora la velocidad de carga de tu sitio, sino que también puede mejorar tu puntuación en las pruebas de velocidad y optimización. ¡Así que no esperes más y empieza a minificar esos archivos para que tu sitio web sea más rápido y eficiente!
3. Uso de Caché del Navegador
Cómo Funciona la Caché
La caché del navegador es como la memoria a corto plazo del navegador. Cuando visitas una página web, el navegador guarda copias de los elementos estáticos de esa página, como imágenes, archivos CSS y JavaScript, en el disco duro de tu dispositivo.
La próxima vez que visites la misma página, el navegador puede cargar esos elementos desde la caché en lugar de solicitarlos nuevamente al servidor.
Esto acelera significativamente el tiempo de carga, ya que la transferencia de datos desde el disco duro local es mucho más rápida que desde un servidor remoto.
En términos sencillos, la caché del navegador:
- Almacena recursos: Guarda archivos estáticos como imágenes, CSS y JS.
- Reduce solicitudes: Disminuye la cantidad de solicitudes HTTP al servidor.
- Acelera la carga: Carga recursos desde el almacenamiento local en lugar de descargarlos nuevamente.
Plugins de caché para CMS
Si estás usando un CMS como WordPress o Joomla, configurar la caché puede ser aún más sencillo gracias a la gran cantidad de plugins disponibles. Shopify no tiene opción de caché manual. Aquí te dejo algunas sugerencias:
Plugins de Caché para WordPress
- W3 Total Cache: Uno de los plugins más populares y completos para gestionar la caché en WordPress. Ofrece opciones avanzadas para caché de página, caché de base de datos, caché de objetos y más.
- Instalación: Ve al panel de administración de WordPress, navega a Plugins > Añadir nuevo y busca «W3 Total Cache«. Instálalo y actívalo.
- Configuración básica:
- Ve a la página de configuración del plugin.
- Activa las opciones de caché de página, caché de base de datos y caché de navegador.
- Configura los tiempos de expiración según tus necesidades.
- WP Super Cache: Otro plugin muy popular y fácil de usar. Genera archivos HTML estáticos de tu sitio dinámico de WordPress, lo que reduce la carga en el servidor y mejora la velocidad.
- Instalación: Desde el panel de administración, navega a Plugins > Añadir nuevo y busca «WP Super Cache«. Instálalo y actívalo.
- Configuración básica:
- Ve a Configuración > WP Super Cache.
- Activa la caché.
- Configura las opciones avanzadas como la expiración de la caché y la pre-carga.
- LiteSpeed Cache: Ideal si tu servidor usa LiteSpeed. Este plugin ofrece integración con las características avanzadas del servidor LiteSpeed, optimización de imágenes, minificación de CSS/JS y más.
- Instalación: Desde el panel de administración, navega a Plugins > Añadir nuevo y busca «LiteSpeed Cache». Instálalo y actívalo.
- Configuración básica:
- Ve a LiteSpeed Cache > Configuración.
- Activa las opciones de caché y otras optimizaciones según tus necesidades.
Plugins de Caché para Joomla
- JotCache: Un plugin robusto para la gestión de caché en Joomla. Ofrece opciones avanzadas para la configuración y manejo de la caché.
- Instalación: Descarga el plugin desde el sitio oficial de JotCache y súbelo a tu instalación de Joomla.
- Configuración básica:
- Ve a Componentes > JotCache.
- Configura las opciones de caché y los tiempos de expiración según tus necesidades.
- Cache Cleaner: Una herramienta simple pero efectiva para limpiar y gestionar la caché en Joomla.
- Instalación: Descarga el plugin desde el sitio oficial de Cache Cleaner y súbelo a tu instalación de Joomla.
- Configuración básica:
- Ve a Extensiones > Plugins.
- Busca y activa Cache Cleaner.
- Configura las opciones de limpieza de caché según tus necesidades.
Optimizar la caché del navegador no solo mejora la velocidad de carga de tu sitio web, sino que también reduce la carga en el servidor y proporciona una experiencia de usuario más fluida. ¡A configurar esa caché y a disfrutar de un sitio más rápido y eficiente!
4. Reducción de Solicitudes HTTP
Reducir las solicitudes HTTP es una estrategia fundamental para acelerar la carga de tu sitio web. Cada solicitud que el navegador hace al servidor consume tiempo, así que cuanto menos tenga que pedir, más rápido se cargará la página. Aquí te dejo algunos métodos eficaces para lograrlo.
Combinar Archivos
Uno de los métodos más efectivos para reducir las solicitudes HTTP es combinar tus archivos CSS y JavaScript. En lugar de tener múltiples archivos, puedes fusionarlos en uno solo para cada tipo. Esto reduce el número de peticiones que el navegador tiene que hacer, acelerando la carga de la página.
¿Cómo hacerlo?
En la mayoría de plugins/apps que hay para CMS, suelen contar con la opción de «minificar» y «combinar» en el mismo apartado. De modo que usando los plugins de minificado podrás combinar tambien los archivos css y javascript de un clic.

Uso de Icon Fonts o SVGs
Las imágenes pueden ser pesadas y ralentizar la carga de la página. En lugar de usar imágenes para iconos, opta por icon fonts o SVGs (Scalable Vector Graphics). Estos métodos no solo reducen el número de solicitudes HTTP, sino que también son más flexibles y escalables.
Icon Fonts
Icon fonts como FontAwesome te permiten cargar una sola fuente que contiene múltiples iconos. Esto reduce las solicitudes porque, en lugar de cargar varias imágenes, cargas un solo archivo de fuente.
SVGs
Los SVGs son gráficos vectoriales que pueden ser incrustados directamente en tu HTML o CSS, eliminando la necesidad de múltiples solicitudes HTTP.
Incrustar Contenido Crítico (Avanzado)
El contenido crítico es aquel necesario para que la página sea funcional y presentable lo más rápido posible. Incrustar (inline) el CSS crítico directamente en el HTML permite que el navegador lo procese de inmediato, mejorando la velocidad de carga inicial. Antes de realizar cualquier cambio, realiza un backup ya que la web podría romperse si se hace mal.
Implementar estas estrategias puede marcar una gran diferencia en la velocidad de carga de tu sitio web, proporcionando una experiencia de usuario más rápida y fluida. ¡A reducir esas solicitudes y a optimizar tu sitio!
5. Uso de una Red de Distribución de Contenidos (CDN)
Qué es una CDN
Una Red de Distribución de Contenidos, más conocida como CDN por sus siglas en inglés (Content Delivery Network), es una red de servidores distribuidos geográficamente que trabajan juntos para entregar contenido de internet de manera rápida y eficiente.
Básicamente, una CDN almacena en caché los recursos estáticos de tu sitio web (imágenes, CSS, JavaScript, vídeos, etc.) en múltiples servidores ubicados en diferentes partes del mundo. Cuando un usuario visita tu sitio, la CDN entrega estos recursos desde el servidor más cercano a su ubicación.
¿Cómo funciona una CDN?
- Distribución Geográfica: Los servidores de la CDN están ubicados en varios puntos estratégicos alrededor del mundo. Estos puntos se conocen como PoPs (Points of Presence).
- Almacenamiento en Caché: Los recursos estáticos de tu sitio web se copian en estos servidores de la CDN. Cuando un usuario solicita una página, estos recursos se entregan desde el servidor más cercano, minimizando la distancia que los datos deben viajar.
- Reducción de Latencia: Al entregar los recursos desde un servidor cercano al usuario, se reduce la latencia, es decir, el tiempo que tarda en cargar la página.
Ventajas de usar un CDN
El uso de una CDN ofrece múltiples ventajas que pueden transformar la experiencia del usuario y mejorar el rendimiento de tu sitio web.
Reducción del Tiempo de Carga
- Proximidad: Al entregar el contenido desde el servidor más cercano al usuario, se reduce el tiempo que tarda en cargar la página.
- Carga Distribuida: Una CDN distribuye la carga entre varios servidores, evitando sobrecargar un solo servidor y mejorando la capacidad de respuesta.
Mejora de la Disponibilidad
- Resiliencia: Si un servidor de la CDN falla, otro servidor cercano puede asumir la carga, asegurando que el sitio web siga siendo accesible.
- Escalabilidad: Las CDNs pueden manejar grandes volúmenes de tráfico sin comprometer la velocidad de carga, lo cual es especialmente útil durante picos de tráfico.
Seguridad Mejorada
- Protección contra DDoS: Muchas CDNs ofrecen protección contra ataques de denegación de servicio distribuido (DDoS), absorbiendo y mitigando el tráfico malicioso antes de que llegue a tu servidor principal.
- Certificados SSL: Las CDNs pueden simplificar la implementación de HTTPS, proporcionando certificados SSL y gestionando el cifrado de datos.
Optimización de Contenidos
- Compresión Automática: Algunas CDNs comprimen automáticamente los archivos CSS, JavaScript y HTML, reduciendo aún más los tiempos de carga.
- Optimización de Imágenes: CDNs avanzadas pueden optimizar las imágenes en tiempo real, entregando versiones adaptadas al dispositivo y la resolución del usuario.
Proveedores CDN Recomendados
Existen varios proveedores de CDN que ofrecen diferentes características y niveles de servicio. Aquí te dejo algunos de los más recomendados:
Cloudflare
- Descripción: Cloudflare es uno de los proveedores de CDN más populares y accesibles. Ofrece una gran cantidad de características gratuitas y planes de pago con funcionalidades avanzadas.
- Características: Protección DDoS, certificado SSL gratuito, firewall de aplicaciones web (WAF), y optimización de rendimiento.
- Ideal para: Pequeñas y medianas empresas, blogs, y sitios de comercio electrónico que buscan una solución asequible y fácil de implementar.
Amazon CloudFront
- Descripción: Amazon CloudFront es el servicio de CDN de AWS (Amazon Web Services), conocido por su alta escalabilidad y rendimiento.
- Características: Integración con otros servicios de AWS, soporte para HTTP/2, compresión de archivos, y una red global de servidores.
- Ideal para: Grandes empresas y sitios con altos volúmenes de tráfico que ya están utilizando otros servicios de AWS.
Akamai
- Descripción: Akamai es uno de los pioneros en el espacio de las CDNs y es conocido por su red extensa y servicios premium.
- Características: Optimización de vídeo en tiempo real, seguridad avanzada, soporte global con más de 275,000 servidores, y una infraestructura robusta.
- Ideal para: Grandes corporaciones y sitios web que requieren la máxima disponibilidad y seguridad, como medios de comunicación y entretenimiento.
Fastly
- Descripción: Fastly es una CDN moderna que se destaca por su velocidad y flexibilidad.
- Características: Procesamiento en el borde (edge computing), soporte para HTTP/2, TLS avanzado, y herramientas de desarrollo.
- Ideal para: Empresas de tecnología y startups que necesitan una CDN rápida y personalizable.
Implementación Básica
Para implementar una CDN en tu sitio web, sigue estos pasos generales (aunque el proceso exacto puede variar según el proveedor):
- Registrar una Cuenta: Elige un proveedor de CDN y crea una cuenta.
- Configurar la CDN: Añade tu dominio y configura las opciones de caché y seguridad según tus necesidades.
- Actualizar DNS: Cambia las configuraciones de DNS de tu dominio para apuntar a los servidores de la CDN.
- Verificar y Probar: Asegúrate de que todos los recursos se están sirviendo correctamente desde la CDN y realiza pruebas de velocidad para comprobar la mejora en el rendimiento.
Implementar una CDN es una de las formas más efectivas de mejorar la velocidad y la fiabilidad de tu sitio web. Con los proveedores y técnicas adecuadas, puedes asegurarte de que tus usuarios tengan la mejor experiencia posible, sin importar dónde se encuentren en el mundo. ¡A por ello y a hacer que tu sitio web sea más rápido que nunca!
6. Optimización del Servidor
Optimizar el servidor donde se aloja tu sitio web es fundamental para garantizar una carga rápida y una experiencia de usuario fluida. Vamos a ver cómo la elección del hosting, las configuraciones del servidor y la actualización de software pueden influir significativamente en el rendimiento de tu sitio web.
Elección del Hosting Adecuado
Importancia de un Buen Proveedor de Hosting
Elegir un buen proveedor de hosting es la base de cualquier sitio web rápido y fiable. No todos los servicios de hosting son iguales, y la calidad del hosting puede tener un impacto enorme en la velocidad, seguridad y disponibilidad de tu sitio.
- Velocidad: Los proveedores de hosting de calidad utilizan hardware moderno y optimizaciones específicas para asegurar que tu sitio cargue rápidamente. Servidores lentos pueden arruinar la experiencia del usuario y afectar negativamente tu posicionamiento en los motores de búsqueda.
- Uptime: Un buen hosting garantiza un alto tiempo de actividad (uptime), es decir, que tu sitio estará disponible y funcionando la mayor parte del tiempo. Busca proveedores que ofrezcan al menos un 99.9% de uptime.
- Soporte Técnico: Cuando algo sale mal, necesitas un equipo de soporte técnico que te responda rápido y con soluciones efectivas. El soporte 24/7 es un must.
- Escalabilidad: A medida que tu sitio crece, necesitas un hosting que pueda escalar con tus necesidades. Asegúrate de que tu proveedor ofrezca planes flexibles que te permitan aumentar recursos fácilmente.
Recomendaciones de Hosting
- Hostinger: Una opción sólida, rápida y fácil de usar para cualquier perfil que quiera iniciar una web.
- SiteGround: Conocido por su excelente soporte y velocidad, ideal para sitios de WordPress.
- Bluehost: Popular por sus precios accesibles y facilidad de uso, recomendado para principiantes.
- AWS (Amazon Web Services): Ofrece escalabilidad y potencia, perfecto para sitios grandes y empresas que necesitan alta disponibilidad. No es tan sencillo de configurar como otros, requiere de más conocimiento técnico.
Factores del servidor a tener en cuenta
- El tipo de servidor que vas a poder encontrar normalmente son:
- Compartido: En un servidor compartido, múltiples sitios web comparten los mismos recursos (CPU, RAM, almacenamiento) de un solo servidor físico. Suelen ser los más económicos, buenos a la hora de iniciar un proyecto, sin embargo cuando empieces a necesitar más recursos, deberás plantearte migrar a otro servidor mejor.
- Hostings Cloud: Los servidores cloud utilizan una red de servidores físicos interconectados para proporcionar recursos virtuales. Los sitios web pueden escalar recursos fácilmente según la demanda.
- VPS: Un VPS es un servidor físico dividido en múltiples servidores virtuales, cada uno con sus propios recursos dedicados (CPU, RAM, almacenamiento). Ofrece un entorno aislado para cada usuario.
- Es importante saber los GB de almacenamiento que podrás tener.
- Inodos: A cuántos más inodos, más elementos y archivos podrás tener
- La memoria RAM. (mayor RAM, mayor velocidad).
- Núcleos CPU. (a más núcleos, más rápido podrá mostrar la información).
En webs pequeñas (por ejemplo una web corporativa que tenga 5 páginas y 20 artículos), los inodos, RAM y CPU pueden «ignorarse» ya que si cuentas con una CDN puedes lograr resultados similares, por el contrario, si tienes una web con más de 150 páginas / artículos o una tienda online, sí que deberías empezar a revisar el consumo de recursos y plantearte usar una servidor superior para mejorar el rendimient. (Si tienes alguna duda al respecto, contacta con nosotros, te ayduaremos).
7. Optimización de la Base de Datos
Limpieza de la Base de Datos
Mantener tu base de datos limpia es esencial para el rendimiento de tu sitio web. Con el tiempo, las bases de datos pueden llenarse de datos innecesarios, como revisiones de publicaciones, transitorios caducados, comentarios no deseados y más. Limpiar estos datos regularmente puede reducir el tamaño de la base de datos y mejorar su velocidad de respuesta.
Eliminación de Datos Innecesarios
Revisiones de Publicaciones: WordPress, por ejemplo, guarda múltiples revisiones de cada publicación o página que editas. Esto puede llenar rápidamente tu base de datos con entradas innecesarias.
Transitorios Caducados: Los transitorios son una forma de almacenar datos temporales en WordPress. Sin embargo, a veces estos transitorios caducan y no se eliminan automáticamente.
Comentarios Spam y Papelera: Los comentarios marcados como spam o movidos a la papelera también ocupan espacio innecesario.
Metadatos Huérfanos: A veces, los metadatos quedan huérfanos cuando las publicaciones, páginas o comentarios asociados se eliminan.
Indexación
Los índices en una base de datos funcionan como índices en un libro: permiten encontrar la información rápidamente sin tener que revisar toda la base de datos. Una indexación adecuada puede mejorar significativamente el rendimiento de las consultas.
Uso Adecuado de Índices
Identificar Tablas y Campos Clave: Determina qué tablas y columnas se usan más frecuentemente en las consultas. Estas son las candidatas para la indexación.
Índices Compuestos: Si una consulta usa varias columnas en su cláusula WHERE, un índice compuesto puede ser más eficiente.
Mantenimiento de Índices: Los índices también deben ser mantenidos. Esto incluye la reconstrucción de índices fragmentados, especialmente después de grandes operaciones de inserción, actualización o eliminación.
Plugins de Optimización
Si estás utilizando un CMS como WordPress, hay varios plugins disponibles que pueden ayudarte a mantener tu base de datos optimizada sin necesidad de ejecutar comandos SQL manualmente. Si estas utilizando el plugin de LiteSpeed Caché, podrás optimizar la base de datos sin necesidad de añadir ningún plugin más.
WP-Optimize
WP-Optimize es uno de los plugins más populares para la optimización de bases de datos en WordPress. Este plugin permite limpiar y optimizar tu base de datos con unos pocos clics.
- Instalación:
- Ve a Plugins > Añadir nuevo.
- Busca «WP-Optimize», instálalo y actívalo.
- Características:
- Limpieza de la base de datos: Elimina revisiones de publicaciones, transitorios caducados, comentarios spam, etc.
- Optimización de las tablas: Optimiza las tablas para mejorar la eficiencia de almacenamiento y recuperación de datos.
- Programación de limpiezas: Configura limpiezas automáticas para mantener la base de datos optimizada regularmente.
- Configuración:
- Ve a WP-Optimize en el menú de administración.
- Selecciona las opciones de limpieza y optimización que deseas habilitar.
- Programa limpiezas automáticas según tus necesidades.
WP-Sweep
WP-Sweep es otro excelente plugin para la optimización de bases de datos en WordPress. Ofrece una interfaz fácil de usar y se enfoca en eliminar datos innecesarios de manera segura.
- Instalación:
- Ve a Plugins > Añadir nuevo.
- Busca «WP-Sweep», instálalo y actívalo.
- Características:
- Limpieza de revisiones: Elimina revisiones de publicaciones antiguas.
- Limpieza de transitorios: Borra transitorios caducados.
- Limpieza de metadatos huérfanos: Elimina metadatos no utilizados.
- Optimización de las tablas: Optimiza las tablas para mejorar el rendimiento.
- Configuración:
- Ve a WP-Sweep en el menú de administración.
- Selecciona las opciones que deseas limpiar y optimizar.
- Ejecuta la limpieza.
Mantener tu base de datos optimizada es esencial para asegurar que tu sitio web funcione de manera eficiente y rápida.
Con estos pasos, puedes reducir el tamaño de tu base de datos, mejorar la velocidad de las consultas y asegurar una experiencia de usuario fluida. ¡A limpiar y optimizar esa base de datos para que tu sitio web vuele!
Conclusiones
En conclusión, mejorar la velocidad de carga de tu sitio web es crucial para una mejor experiencia del usuario y un mayor rendimiento en SEO.
Implementa la optimización de imágenes eligiendo formatos adecuados y comprimiéndolas; minifica y concatena archivos CSS y JavaScript; utiliza la caché del navegador para reducir las solicitudes al servidor; emplea icon fonts o SVGs en lugar de imágenes para iconos; incrusta contenido crítico directamente en el HTML; usa una CDN para distribuir contenido y mejorar la velocidad global; optimiza las configuraciones del servidor y mantén actualizado el software; y finalmente, mantén tu base de datos limpia y bien indexada.
Estas prácticas integrales asegurarán que tu sitio web funcione de manera rápida y eficiente, mejorando tanto la satisfacción del usuario como tu posición en los motores de búsqueda.






